Bootstrap Studio, modern ve duyarlı web siteleri oluşturmak için güçlü bir tasarım aracıdır. Bootstrap framework’ünü temel alarak çalışan bu yazılım, sürükle-bırak özelliği sayesinde kod bilgisi olmayan kullanıcılar için bile kolay kullanım sunar. İşte Bootstrap Studio’nun sunduğu avantajlar ve neden tercih edilmesi gerektiği! 👇
Bootstrap Studio Nedir? 🤔
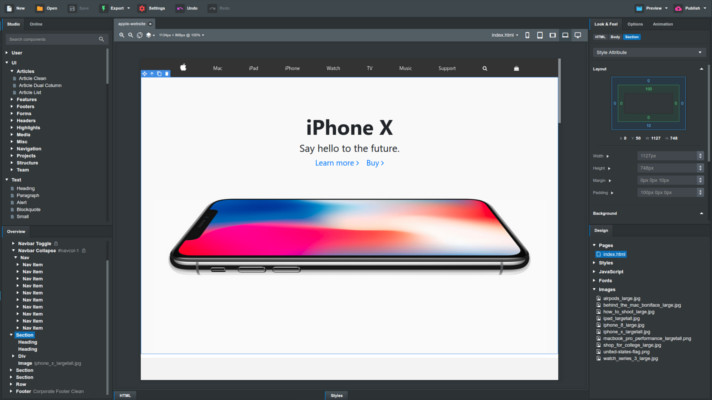
Bootstrap Studio, HTML, CSS ve JavaScript ile çalışan, özellikle Bootstrap tabanlı web siteleri oluşturmak için optimize edilmiş bir web tasarım ve geliştirme aracıdır. Kullanıcı dostu arayüzü ve güçlü bileşenleri sayesinde hem yeni başlayanlar hem de profesyonel geliştiriciler için mükemmel bir çözümdür.
Bootstrap Studio’nun Öne Çıkan Özellikleri 🌟
✅ Sürükle-Bırak Arayüzü: Karmaşık kod yazmaya gerek kalmadan kolayca bileşen ekleyebilirsiniz.
✅ Önceden Tanımlanmış Bileşenler: Formlar, butonlar, modallar, kartlar gibi hazır Bootstrap bileşenleri ile hızlı tasarım yapabilirsiniz.
✅ Gerçek Zamanlı Önizleme: Tasarımlarınızı anında görmek için tarayıcı tabanlı önizleme yapabilirsiniz.
✅ Duyarlı (Responsive) Tasarım: Web sitelerinizi mobil uyumlu hale getirebilirsiniz.
✅ CSS, SASS ve JavaScript Desteği: İleri düzey özelleştirme için CSS ve JavaScript kodları ekleyebilirsiniz.
✅ Kendi Bileşenlerinizi Oluşturma: Sık kullandığınız bileşenleri kaydedip tekrar kullanabilirsiniz.
✅ Bootstrap 5 Desteği: En güncel Bootstrap sürümleriyle tam uyumluluk sağlar.
✅ Dışa Aktarma ve Yayınlama: Projelerinizi HTML olarak dışa aktarabilir veya doğrudan barındırabilirsiniz.
Bootstrap Studio Kullanım Alanları 📌
🌐 Kişisel Web Siteleri: Portföy, blog veya kişisel projelerinizi oluşturabilirsiniz.
🏢 Kurumsal Web Siteleri: İşletmeler ve markalar için profesyonel web siteleri tasarlayabilirsiniz.
🛍️ E-Ticaret Siteleri: Kullanıcı dostu online mağazalar geliştirebilirsiniz.
📱 Mobil Uyumlu Tasarımlar: Web sitelerinizi tüm cihazlarla uyumlu hale getirebilirsiniz.
Bootstrap Studio’nun Avantajları ve Dezavantajları ⚖️
| Avantajlar | Dezavantajlar |
|---|---|
| Kullanıcı dostu arayüz | Kod yazmayı sevenler için fazla otomatik olabilir |
| Duyarlı tasarım desteği | Sadece Bootstrap ile sınırlı çalışıyor |
| Gelişmiş bileşenler ve şablonlar | WordPress gibi CMS desteği yok |
| Gerçek zamanlı önizleme |
Bootstrap Studio Nasıl Kullanılır? 🛠️
1️⃣ Programı İndirin ve Kurun: Resmi web sitesinden Bootstrap Studio’yu indirin.
2️⃣ Yeni Proje Oluşturun: Boş bir proje başlatın veya hazır şablonlardan birini seçin.
3️⃣ Bileşenleri Sürükleyin ve Düzenleyin: Sayfanızın yapısını oluşturmak için bileşenleri ekleyin.
4️⃣ CSS ve JavaScript Özelleştirmeleri Yapın: Gelişmiş özelleştirme için kod düzenleyicisini kullanın.
5️⃣ Önizleyin ve Dışa Aktarın: Web sitenizi canlı olarak görüntüleyin ve dışa aktararak yayına alın.
Sonuç: Bootstrap Studio Kimler İçin Uygun? 🎯
Bootstrap Studio, hızlı, modern ve duyarlı web siteleri oluşturmak isteyen herkes için ideal bir çözümdür. Eğer Bootstrap tabanlı projeler geliştirmek istiyor ve sürükle-bırak ile kolayca tasarım yapmak istiyorsanız, Bootstrap Studio tam size göre! 🎨💻